چگونه می توان از سازگاری سایت با گوشی های موبایل مطمئن شد؟

از زمانی که گوگل در بیست و یکم آپریل ۲۰۱۵ مسئله موبایلگدون را مطرح نمود، سازگاری وبسایت ها با گوشی های تلفن همراه به یکی از فاکتورهای اصلی در نتایج جستجو تبدیل شد. اهمیت این فاکتور روز به روز نیز در حال افزایش است. گوگل می خواهد مرتبط ترین و با کیفیت ترین صفحات که بیشترین سازگاری را نیز با گوشی های تلفن همراه دارند در نتایج جستجو نمایش داده شوند. گوگل بارها و بارها بر موضوع سازگاری با گوشی های تلفن همراه تاکید نموده و مصمم است وبسایت ها را به سمت آن سوق دهد.
با افزایش سخت گیری های گوگل در این زمینه، مدیران سایت ها ناچار به سازگار نمودن وبسایت های خود با گوشی های تلفن همراه هستند. با در نظر داشتن این مسئله، چطور می توان از سازگاری سایت با گوشی های تلفن همراه مطمئن شد؟ در این مقاله فهرستی کاربردی از مواردی که باید انجام دهید (یا نباید انجام دهید) را برای شما آماده نموده ایم تا بتوانید وبسایت خود را به بهینه ترین حالت ممکن برای گوشی های تلفن همراه ارائه دهید.
از فلش استفاده نکنید
اکثر مرورگرهای تلفن همراه قادر به پردازش محتوای فلش نیستند. پس واضح است که برای داشتن سایتی سازگار با گوشی تلفن همراه نباید از فلش استفاده کنید. توصیه گوگل این است که به جای فلش از تکنولوژی های مدرن وب برای نمایش محتوای صفحه، انیمیشن و … استفاده کنید و فلش را بطور مطلق کنار بگذارید.
مطمئن شوید که تنظیمات تگ viewport را به درستی انجام داده اید
Viewport نوعی متا تگ است که برای مرورگر نحوه نمایش صفحه در نمایشگرهایی با عرض های مختلف را تعیین می کند. اگر تگ viewport وجود نداشته باشد، مرورگر تلفن همراه به طور پیش فرض صفحه را با عرض نمایشگر رومیزی نمایش می دهد.
بعضی از توسعه دهندگان، viewport را بر روی یک مقدار ثابت (که با اندازه معمول نمایشگر تلفن های همراه سازگار است) تنظیم می کنند. اما این همان کاری است که نباید بکنید. زیرا این مقدار ثابت نمی تواند با نمایشگر همه دستگاه های مختلف هماهنگ باشد و چنین سایتی از نظر گوگل با تلفن همراه سازگار نیست.
اگر بر اساس دستور العمل گوگل عمل نموده و عرض صفحه را برابر با عرض نمایشگر دستگاه تنظیم کنید (width=device-width)، صفحه شما با نمایشگر همه دستگاه های مورد استفاده کاربران سازگار خواهد بود.
اگر ویژگی initial-scale=1 را نیز به صفحه خود بیفزایید، صفحه شما با حالات افقی و عمودی صفحه نمایش سازگار خواهد شد و همچنین تمام عرض صفحه نمایشگر را پر خواهد کرد.
پس از انجام همه این کارها، یک چیز را فراموش نکنید. مطمئن شوید که سایز محتوای خود را بر اساس viewport تنظیم نموده اید. اگر عرض عناصر صفحه مانند تصاویر و ویدئوها را بر روی یک مقدار ثابت تنظیم کرده باشید، در نمایشگرهای کم عرض تر از مقدار تعیین شده، با مشکل مواجه خواهید شد. در کدهای CSS صفحه می توانید به جای یک عرض ثابت از عرض نسبی استفاده کنید، مثلاً width: 100% .
از فونت بزرگ استفاده کنید
اگر تنظیمات viewport را به درستی انجام داده باشید، اندازه فونت خود به خود با نمایشگرهای مختلف هماهنگ خواهد شد اما گوگل در رابطه با فونت نیز توصیه هایی دارد.
گوگل توصیه می کند که یک فونت پایه ۱۶ پیکسلی (em) را برای صفحه خود در نظر بگیرید و سایر اندازه ها (مانند small و large) را بر اساس این فونت پایه تعریف کنید. فاصله عمودی بین خطوط نیز باید ۱٫۲em باشد.
همچنین سعی کنید که از زیاد به کار بردن اندازه فونت های مختلف خودداری کنید زیرا باعث می شود صفحه خیلی شلوغ و به هم ریخته ای داشته باشید.
فواصل لینک ها و همچنین کلید ها را بیشتر کنید.
تپ کردن روی لینک ها و کلیدها در موبایل و تبلت دشوارتر از کلیک کردن روی آن ها در رایانه های رومیزی است چون نوک انگشت خیلی بزرگتر از نشانگر ماوس است. گوگل به لینک ها و کلیدها، «اهداف تپ» (tap targets) می گوید و به صفحاتی که اهداف تپ در آن ها بسیار کوچک و نزدیک به هم باشند امتیاز منفی می دهد
اندازه متوسط عرض انگشت یک فرد بزرگسال حدود ۱۰ میلیمتر است. گوگل حداقل اندازه حدود ۷ میلیمتر یا ۴۸ پیکسل را برای اهداف تپ و به ویژه اهداف تپ مهم (مانند کلیدهای پر کاربرد، منو های ناوبری و نوار جستجو) توصیه می کند.
اهداف تپ کم اهمیت تر را می توان کوچک تر در نظر گرفت اما باید بین اهداف مختلف، فاصله کافی وجود داشته باشد تا وقتی کاربری سعی دارد با انگشت بر روی یکی از آن ها بزند، انگشت او به علت فضای کم بین آنها تصادفاً به لینک یا کلید مجاور برخورد نکند. فاصله توصیه شده برای اهداف کوچک تر، حداقل ۵ میلیمتر است.
از صفحات واسط که کل صفحه نمایشگر را اشغال می کنند استفاده نکنید
صفحات باز شونده (pop-up) که صفحات واسط نیز نامیده می شوند، در نمایشگر تلفن همراه می توانند بسیار دست و پاگیر باشند و نمایش سایت را با مشکل مواجه کنند. استفاده از چنین pop-upهایی باعث می شود گوگل شما را جریمه کند. گوگل توصیه می کند به جای استفاده از صفحات واسط تمام صفحه، از بنر استفاده کنید.
با استفاده از ابزارهای گوگل، سایت خود را مورد ارزیابی قرار دهید
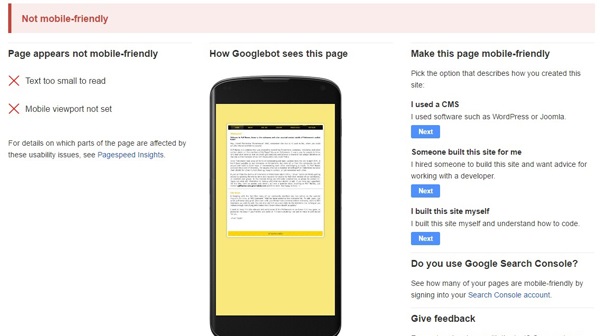
آسان ترین راه بررسی سازگاری یا عدم سازگاری سایت با تلفن همراه، استفاده از ابزارهایی است که گوگل به همین منظور فراهم کرده است. در Search Console گوگل بخشی با عنوان ‘mobile usability’ قرار دارد که می تواند همه موارد مشکل ساز را در سایت شما تشخیص دهد (که معمولاً یکی از مواردی است که در بالا مورد بحث قرار گرفت).
همچنین می توانید از میزان سازگاری سایر صفحات وب نیز آگاهی پیدا کنید. برای این منظور باید URL صفحه مورد نظر را در بخش Mobile-Friendly Test وارد کنید.
بخشی با عنوان common mistakes made when designing for mobile نیز برای توسعه دهندگان وجود دارد که در آن در مورد مشکلاتی مانند محتواهای غیر قابل اجرا، faulty redirects و ۴۰۴ و نحوه برطرف کردن آن ها توضیح داده شده است.
هنوز هم مسئله سرعت مطرح است
گوگل توصیه کرده است که برای سازگار نمودن وبسایت خود با تلفن همراه سرعت سایت خود را بالا ببرید. هر چند گوگل، سرعت بالا را به عنوان یکی از شرایط سازگاری با تلفن همراه ذکر نکرده اما می دانیم که سرعت یکی از فاکتورهای رتبه بندی است و آمارها نشان می دهد که اگر سرعت سایتی پایین باشد کاربران خیلی زود آن را ترک خواهند کرد. بنابراین اگر می خواهید سایت شما تا بیشترین حد ممکن با تلفن همراه سازگاری داشته باشد و بهترین تجربه را برای کاربران ایجاد کند، باید سرعت سایت خود را تا بالاترین حد ممکن افزایش دهید.
ابزار PageSpeed Insights گوگل، بخشی با عنوان ‘mobile’ دارد که برای صفحه شما از ۱۰۰ رتبه ای را مشخص نموده و برای برطرف نمودن عوامل احتمالی کاهش سرعت پیشنهاداتی را مطرح می نماید.
این ابزار، در مورد تجربه کاربری نیز از ۱۰۰ رتبه ای به سایت شما می دهد و موارد ناسازگار با تلفن همراه را برای شما مشخص می کند.
راه دیگری که برای داشتن یک سایت سازگار با تلفن همراه وجود دارد این است که یک نسخه AMP برای سایت خود ایجاد کنید (amp چیست؟). البته این فقط یک گزینه است و برای داشتن یک سایت سازگار با تلفن همراه ضروری نیست.